大家好,我是YIYI,今天我要製作APP登入後的介面。
因為我畫的封面一直達不到我想要的感覺,於是決定先做裡面,後面再來做封面~
登入後的第一個介面,我希望是看起來是不會太複雜的,達到操作是有直覺性的。
首先我先利用昨天提過的工具PHOTOPEA製作了如下圖的頁面。
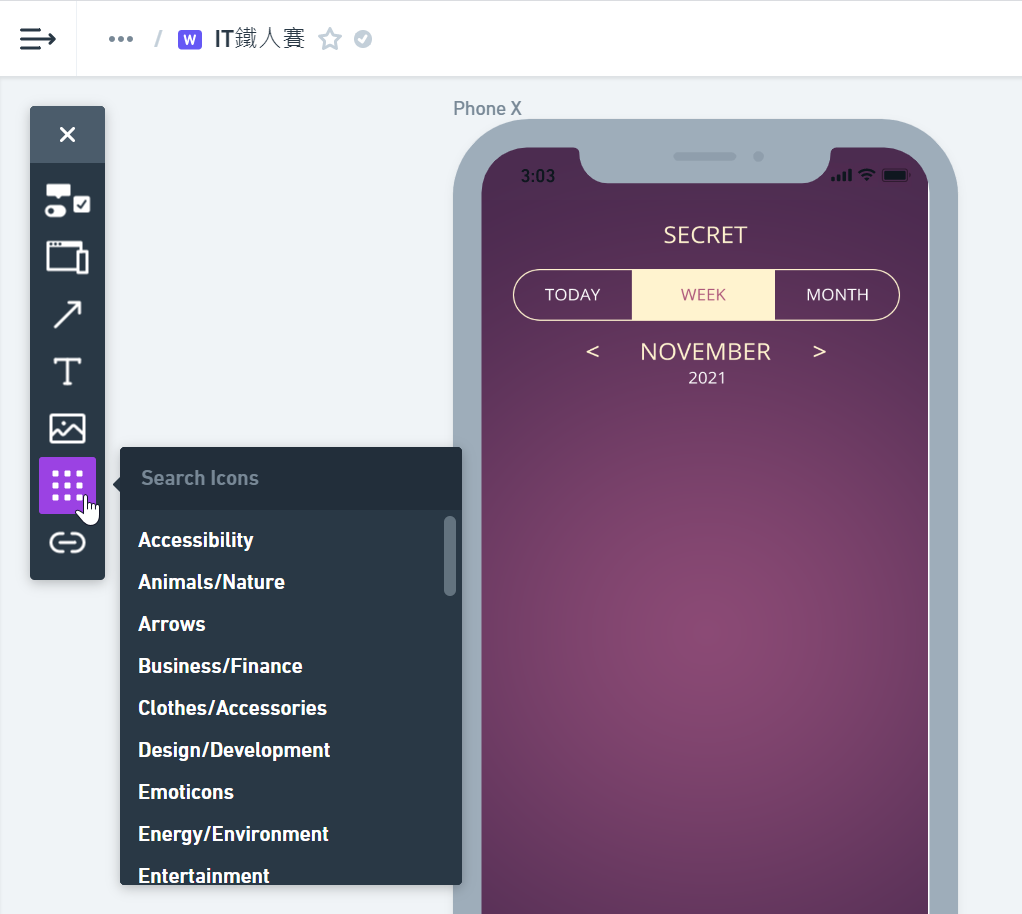
接下來我要利用Whimsical內建的Icon來做排版。
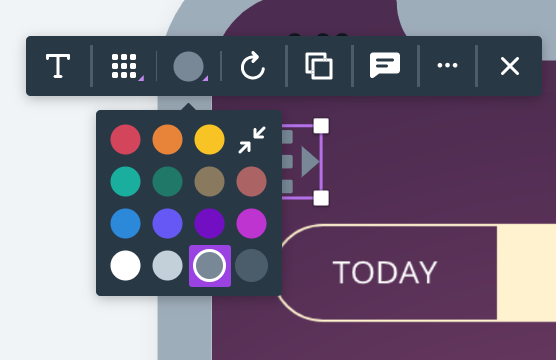
用它來排版雖然方便,但是Icon的顏色非常基本,並沒有我想要的配色,所以我將先把排版做好,再來調色。
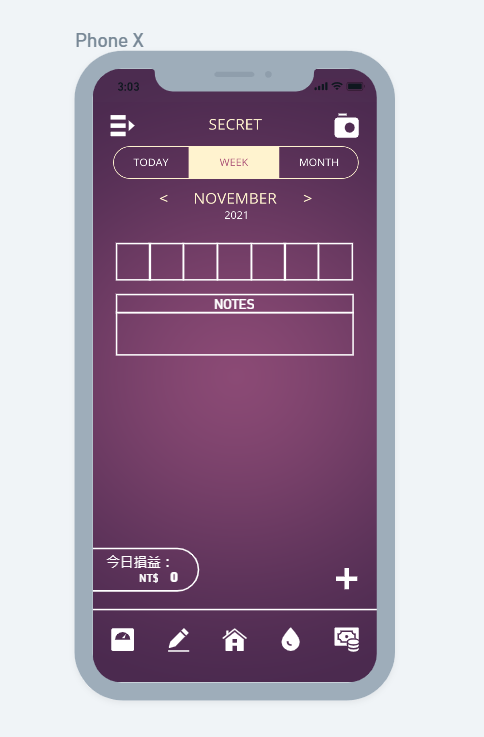
這是我放好Icon後最初的樣子。
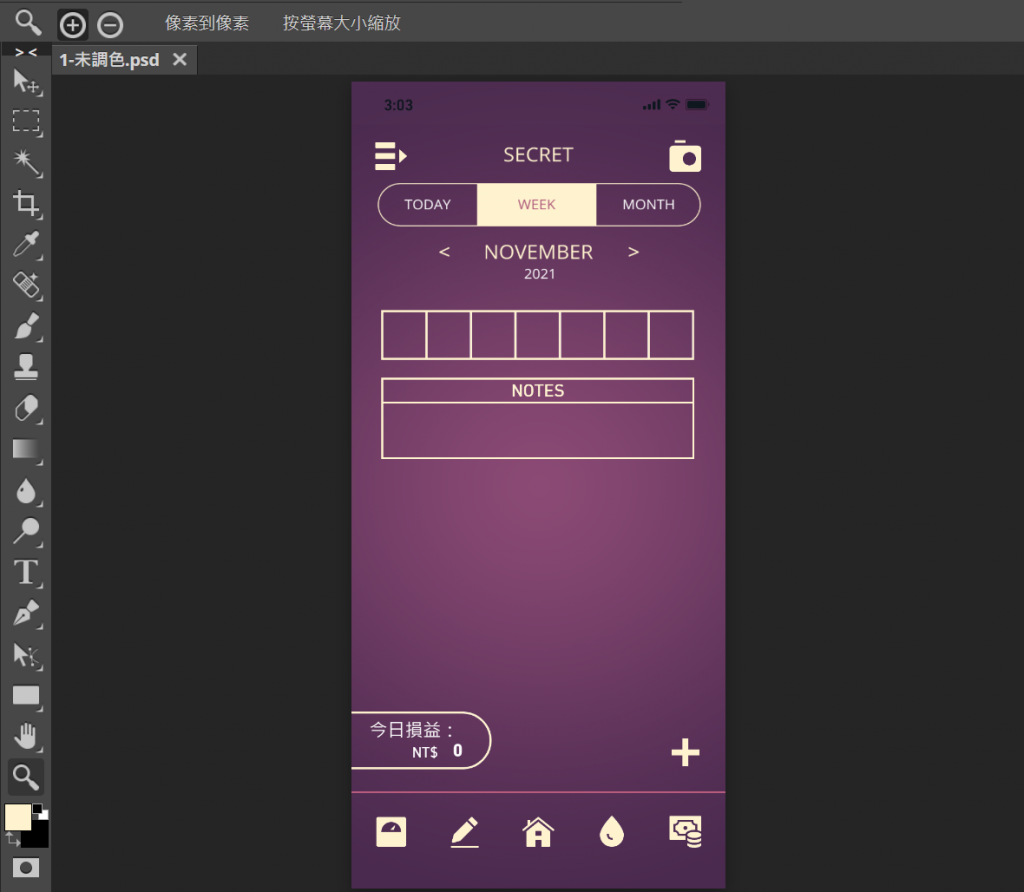
然後將圖片匯出,並利用PHOTOPEA打開檔案,並利用油漆桶工具將我想要的顏色放入,就會變成下圖這樣。
最後就是將圖片從PHOTOPEA匯出成PNG檔,並匯入Whimsical中。
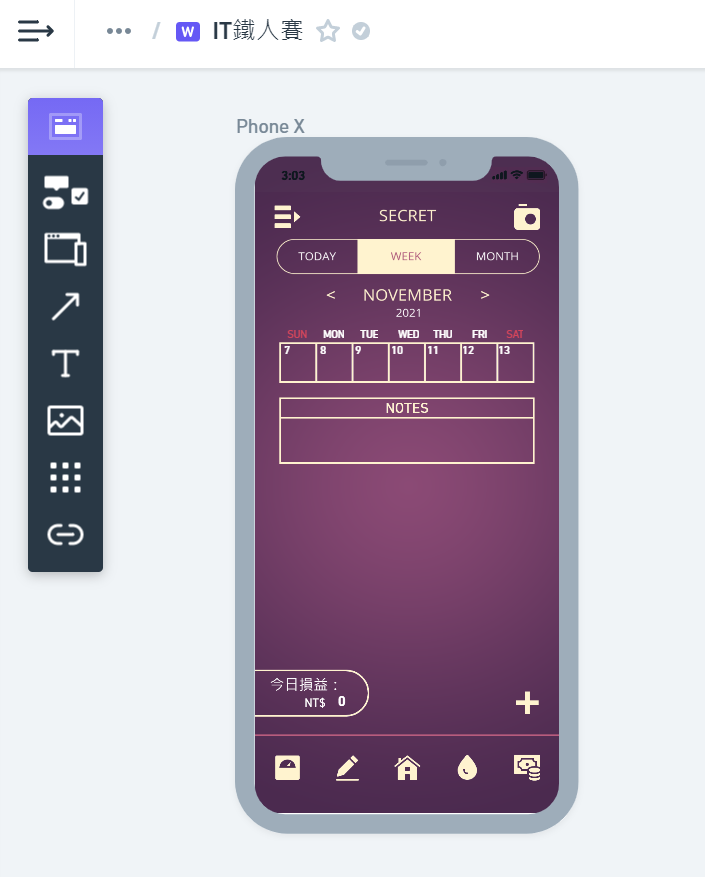
再經過一下加工,我的首頁就完成了~(開心灑花)![]()

欸不是才完成首頁灑甚麼花…![]()
明天將製作左上角點開的清單以及右上角相機功能點開後的樣子。
謝謝大家的閱讀![]()
